【デザイン超入門】パワポとペイントだけでブログのロゴを作ってみた

まだ始めたばかりのブログなので、ロゴもファビコンもない真っ白なブログでしたが、このたびロゴを自作しました。
とはいえ、絵心もデザインの心得もフォトショのスキルもないので苦戦する覚悟でしたが、意外にもパワポとペイントだけでサクっと作れました。
テキストまみれの記事ばかり書いているので、簡潔にまとめてみます。
フォント探し
かわいいフォントにビビッドな色使いが好きなので、まずはフリーフォントを探しました。
参照にしたサイトは以下
この2つをチョイスしました。
パワポで試し書き
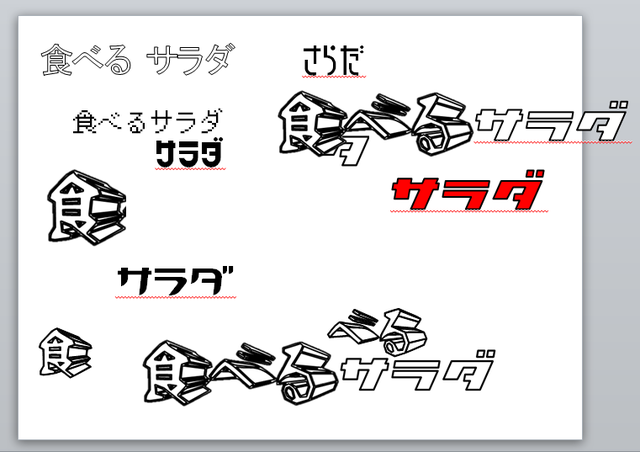
いい感じのフォントをダウンロードできたらとにかく「食べるサラダ」って書きまくりました。
その結果、「三次元切絵文字」と「がウ オリジナルフォントシリーズアトミック」の組み合わせで決定。
フォントの色と背景色を決める
いい感じのフォントがゲットできたので、色合いの相性を見てみます。
原色が好きなので、ひと通りの原色を背景に文字を並べてみました。

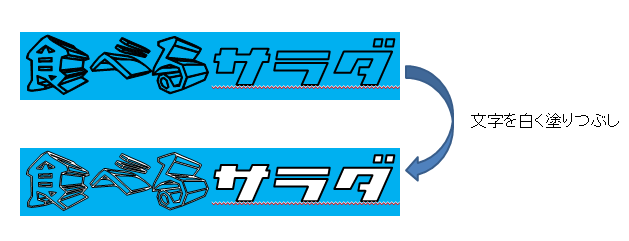
とりあえず文字が黒いと雰囲気でない感じがしますね。文字を白くしてみました。
あれ?「サラダ」は白くなりましたが、「食べる」がうまく白くならない。。
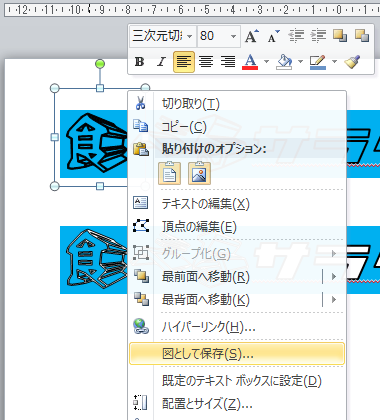
どうやら「文字の塗りつぶし」以外で白く塗りつぶす必要があるようです。

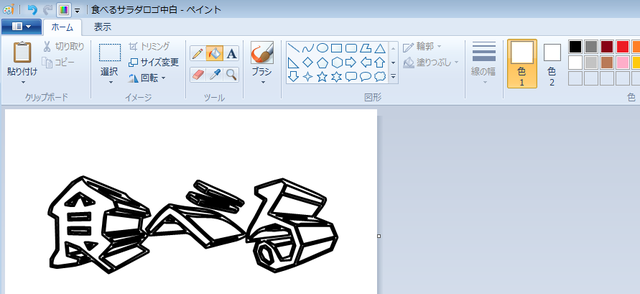
そこでペイントで塗りつぶすことにしました。
「食べる」のテキスト部分を左クリックして「図として保存」して、そいつをペイントのバケツでコツコツ塗りつぶしました。
背景色は緑系&赤色のワンアクセント
やっぱ「食べるサラダ」ってくらいだからメインカラーはサラダっぽく緑でしょう。
ということで、次は緑系のカラーから最適な緑を決めます。
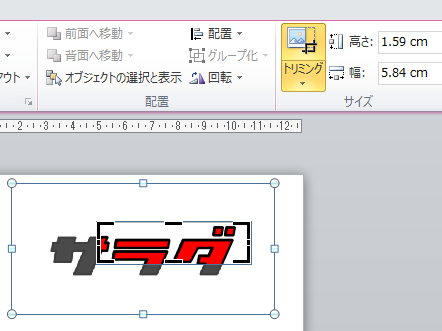
サラダに色合いを加えるプチトマト的な意味で「ダ」の点々を赤くしました。
点々だけを赤くするために、赤字の「サラダ」を「図として保存」してから、「書式」タブの「トリミング」で赤字の点々の部分だけ切り取って、白い「サラダ」の点々の上にのっけました。


うむ。いい感じ。
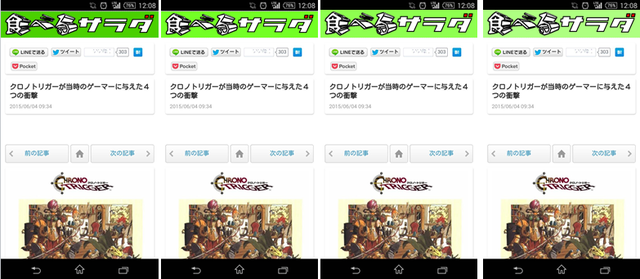
更に、ブログのスクショの上にのっけてみて、どの色がマッチしているか見てみました。
ふむ。こうしてみるとまた雰囲気が変わる。一番右かなあ。
ってなわけで出来上がりました。コレが「食べるサラダ」のロゴです!!!
我ながら愛せる。
===================
気が向いたらフォローしてね→ Follow @taichi_kuroshi
気が向いたらフォローしてね→ Follow @taichi_kuroshi
===================